This blog post offers a complete guide to optimizing your website for Core Web Vitals. It includes tips and best practices for improving loading speed, interactivity, and visual stability, ultimately enhancing user experience and boosting your website's search engine performance.
Understanding Core Web Vitals
What Are Core Web Vitals?
Core Web Vitals are a set of specific factors that Google considers important in a webpage's overall user experience. These factors are related to loading speed, interactivity, and visual stability, and they are essential for providing a great user experience on the web.
Why Are Core Web Vitals Important?
Core Web Vitals are crucial for website performance because they directly impact user experience. Websites that provide a seamless and enjoyable user experience are more likely to rank higher in search engine results. Therefore, optimizing for Core Web Vitals is essential for improving user satisfaction and search engine visibility.
3 Metrics of Core Web Vitals

Loading Speed (Largest Contentful Paint)
Largest Contentful Paint (LCP) measures the loading speed of a webpage by tracking the time it takes for the main content to load.
A fast-loading website is crucial for retaining visitors and maintaining their interest. Moreover, Google considers loading speed as a ranking factor, so optimizing for LCP can significantly improve a website's SEO performance.
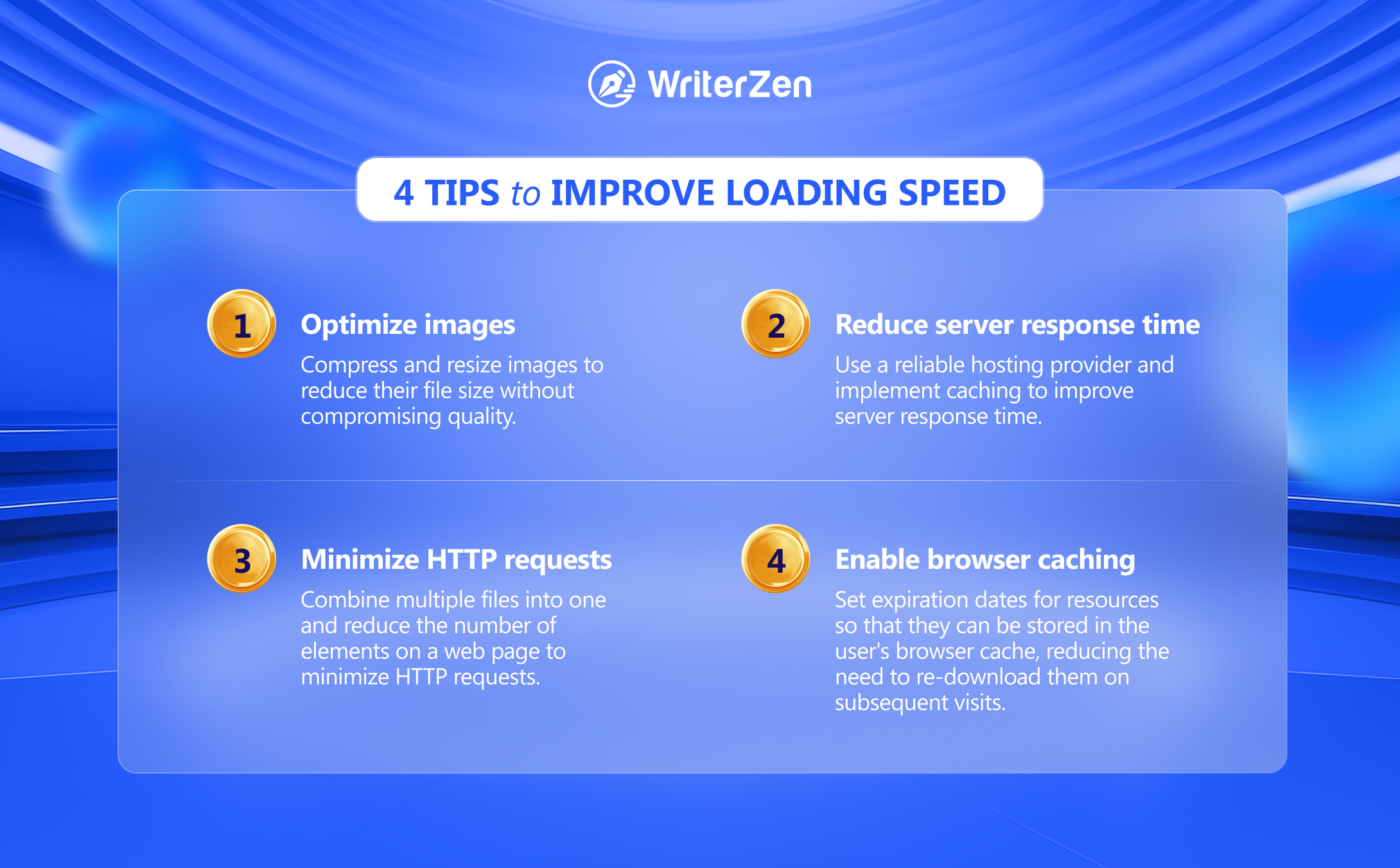
Tips for Improving Loading Speed

-
Optimize images: Compress and resize images to reduce their file size without compromising quality.
-
Reduce server response time: Use a reliable hosting provider and implement caching to improve server response time.
-
Minimize HTTP requests: Combine multiple files into one and reduce the number of elements on a web page to minimize HTTP requests. This will help improve the loading speed of the website.
-
Enable browser caching: Set expiration dates for resources so that they can be stored in the user's browser cache, reducing the need to re-download them on subsequent visits.
Interactivity (First Input Delay)
Interactivity, measured by First Input Delay (FID), assesses the responsiveness of a webpage when users interact with it. A fast FID is essential for keeping users engaged and preventing frustration due to unresponsive interfaces.
Strategies for Enhancing Interactivity
-
Minimize JavaScript execution time: Optimize and remove unnecessary JavaScript to reduce the time it takes for a webpage to become interactive.
-
Optimize third-party scripts: Evaluate and optimize third-party scripts to minimize their impact on interactivity.
Visual Stability (Cumulative Layout Shift)
Visual stability, measured by Cumulative Layout Shift (CLS), evaluates the stability of content elements as a webpage load. It assesses the extent to which elements on a webpage move around as it loads.
A low CLS is crucial for preventing unexpected layout shifts that can disrupt the user experience.
Best Practices for Preventing Unexpected Layout Shifts

-
Set size attributes for images and videos: Specify dimensions for media elements to prevent them from causing layout shifts as they load.
-
Avoid inserting content dynamically: Ensure that content does not cause sudden layout changes as it loads.
-
Minimize the use of custom fonts: Custom fonts can cause layout shifts as they load, so it's best to use system fonts or preload custom fonts to avoid unexpected shifts.
-
Use CSS Grid or Flexbox for layout: These layout methods help to create a more stable and predictable structure, reducing the likelihood of unexpected shifts.
-
Monitor for layout shifts: Use tools like the Chrome DevTools Performance panel to identify and address any unexpected layout shifts on your website.
More Tips for Optimizing Core Web Vitals
Optimizing for Core Web Vitals is crucial for mobile devices, as mobile optimization directly impacts user experience and search engine rankings. Implement responsive design and mobile-friendly content to ensure a seamless experience for mobile users.
Tools for Measuring Core Web Vitals
Before any optimization takes place, you have to know how your website's Core Web Vitals is doing.
Tools like Google PageSpeed Insights and Lighthouse are valuable for assessing a website's Core Web Vitals performance. These tools provide data on loading speed, interactivity, and visual stability, allowing website owners to identify areas for improvement.
Techniques for Mobile Optimization
-
Responsive design: Ensure that your website adapts to different screen sizes and devices.
-
Mobile-friendly content: Use legible fonts and appropriately sized tap targets to enhance mobile usability.
Leveraging Browser Caching and Minimizing Redirects
Utilize browser caching to store frequently accessed resources locally, reducing the need for repeated downloads. Minimize redirects to ensure that users reach their intended destination quickly, improving overall website performance.
Testing and Monitoring Core Web Vitals
Continuous testing and monitoring are essential for maintaining optimal Core Web Vitals performance. Set up regular checks and alerts using tools like Google Search Console to stay informed about any changes in Core Web Vitals metrics.
Final Thoughts
Optimizing Core Web Vitals is crucial for enhancing website performance and user experience. By implementing the tips and best practices outlined in this guide, website owners can achieve better Core Web Vitals metrics, leading to improved user satisfaction and search engine visibility.