In this article, we will cover everything you need to know about alternative text (alt text). You will get an overview of the importance of it, how to write alt text on images, and best practices when it comes to alt texts.
Definition of Alternative Text
Alternative text, also called alt tag and alt text description, is the HTML tag used to add a textual description to visual media such as pictures or videos.
With most browsers, all you need to do is hover the pointer over an image to see its alt text appear in a small box under the pointer. It will also come up if the image fails to load on the user’s screen.
Why Is It Important?

Inclusive Accessibility
One of the benefits of having accurate and concise alt text is that it makes your content more comprehensible to users with visual disabilities. Not only will your audience base be broadened, but this minority group will also feel included and have a favorable opinion of your brand.
A Boost to SEO Efforts
Using alt text can boost your search engine rankings as it tells crawlers what the images are about and gives them further context to your article. Remember, search engines are also your audience.
If you optimize your images for search, alt text can turn them into hyperlinked search results that appear in Google Images or as image packs, which are special results that appear in a horizontal row of image links displayed in any organic position.
That way, you've got another channel to attract organic visitors, which can drastically increase the image traffic on your website.
Better User Experience
If a user has a poor internet connection and the images on your website are not loading, they will still be able to see the text and understand what the images are about.
If there were no alt text at all, the users would not be able to fully experience and be satisfied with the content on your site.
Alternative Text Best Practices
Describe the Image as Precise as Possible
Alt text is designed to provide text explanations of images and graphics for users who cannot see them, whether it be due to poor internet connection or visual impairment. That is why it is important to describe the image as accurately as possible.
You can use the image’s subject and context to help guide you. Here is an example:

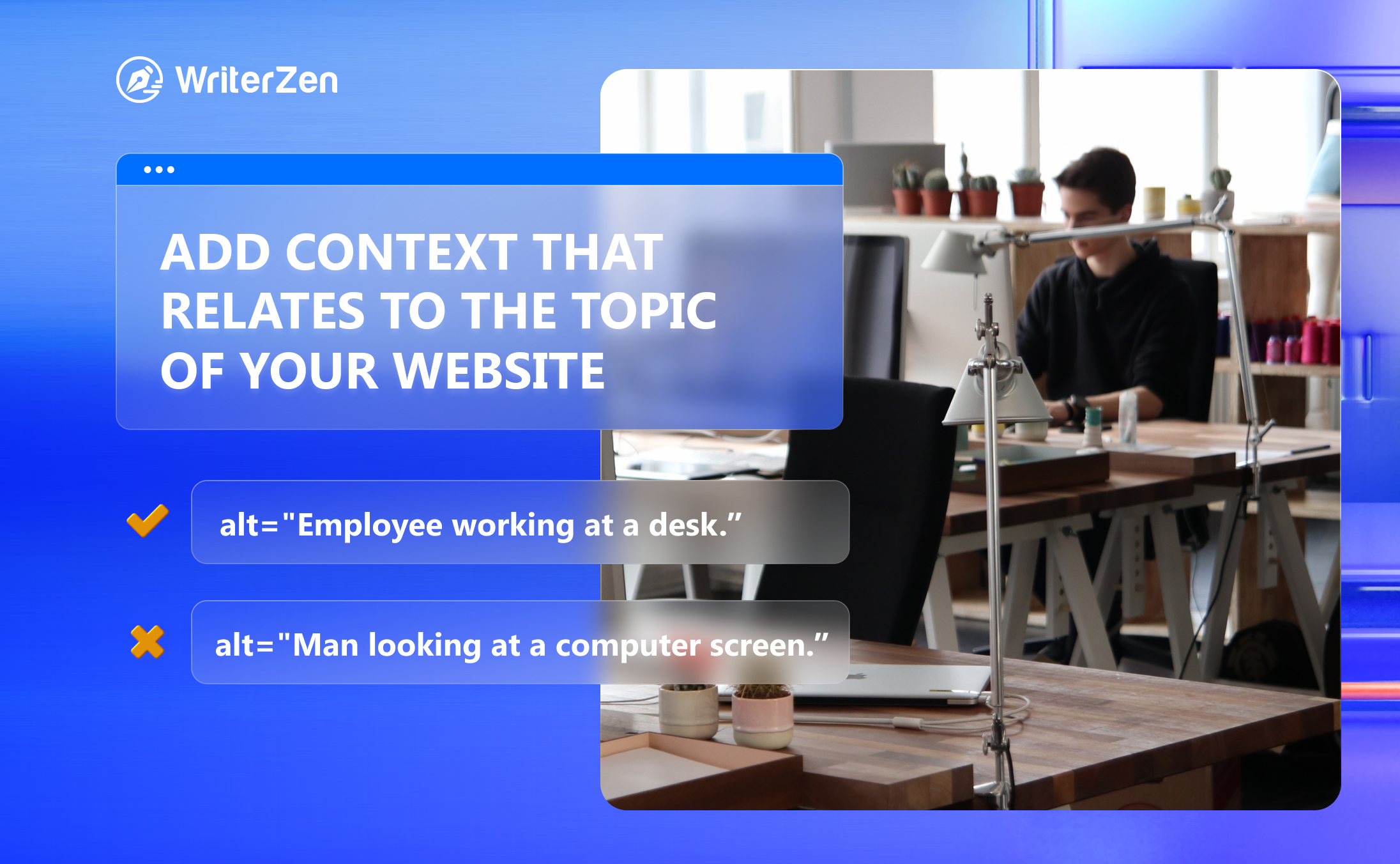
Add Context that Relates to the Topic of Your Website
If the image does not feature a well-known person or place, then add a description based on the content of your webpage.
For example, an article about office space can include the following image:

Keep It Short
It is advisable to keep your alt text around 125 characters or fewer.
The first reason is that screen-reading tools usually stop reading alt text at this point. So it might cut off lengthy alt text at awkward moments and confuse the visually disabled users.
Secondly, people may feel overwhelmed by a lengthy alt text and decide not to read it. Then there would be no point in putting that alt text, would it?
Include Keywords
Alt text provides you with an opportunity to include your target keyword on a page, which means you’re sending an extra signal so the search engines know that your page is relevant to that keyword.
Although your primary concern is to describe and provide context for the image, if you can, you should include your target keyword in at least one alt text on your page. Don’t overuse it, though, as you wouldn’t want to be penalized for keyword stuffing.
If your target keyword is difficult to include in your alt text, consider using LSI or long-tail keywords.
Check for Spelling Mistakes
After writing your alt text descriptions, ensure that you review them for spelling errors. Incorrectly spelled words in an image alt text can affect user experience or confuse the search bots that are crawling your website.
Don’t Overlook the Form Buttons
If a form on your website uses an image as its “submit” button, ensure you give it an alt attribute to describe its function. Alt tag examples include, “search,” “sign up,” “book now,” and “apply now.”

Don’t Start Your Alternative Text with “Image of” or “Picture of”
It is already assumed that your alt text refers to an image, so you don’t need to specify it. Just jump straight into the image’s description in your alt text, and don’t waste characters explaining the obvious.
Adding Text to Every Image Is Unnecessary
For SEO, UX, and accessibility purposes, you should add alt text to the majority of the images on a website. However, there are exceptions.
Images that are only meant for decorative purposes or are described in the nearby text can have an empty image alt tag.
Conclusions
Before you decide to start writing alt text for your new content, consider conducting a basic audit of your current blogs to see where you can add alt text into images that were previously untagged.
Follow the alt text best practices we mentioned above to develop impactful alt text. You will notice a boost in your organic traffic on the pages now that you have given them alt tags.